(公開日:2020年5月12日)
前回までは,「感覚」についてのお話をしました。視覚であれば,光を感じるというようなレベルが感覚です。今日から話題にする「知覚」という過程は,「何が見えるか」というように,感覚よりももう少し高次な認識を行う過程です。
光がなければ何も見えないのは間違いありませんが,私たちが何かを見るというとき,光さえあればいいかと言うとそうではありません。そこに何らかの「形」をみるためには,「対象」と「背景」というように,視野の中に異質な領域が存在する必要があります。
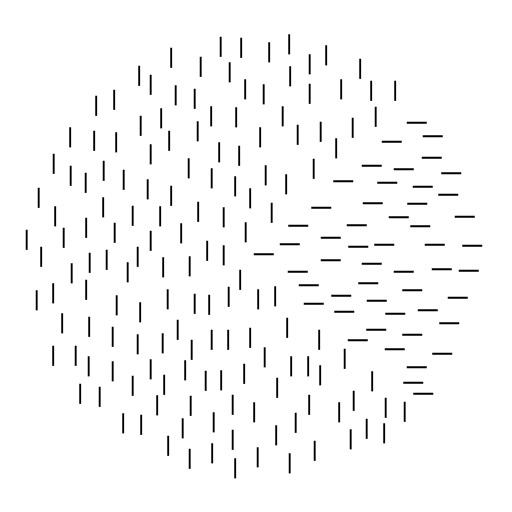
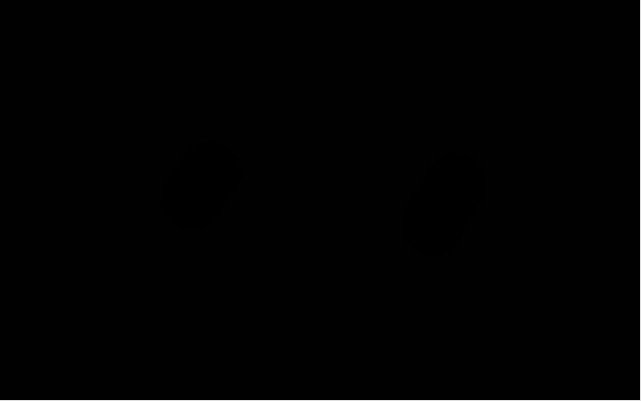
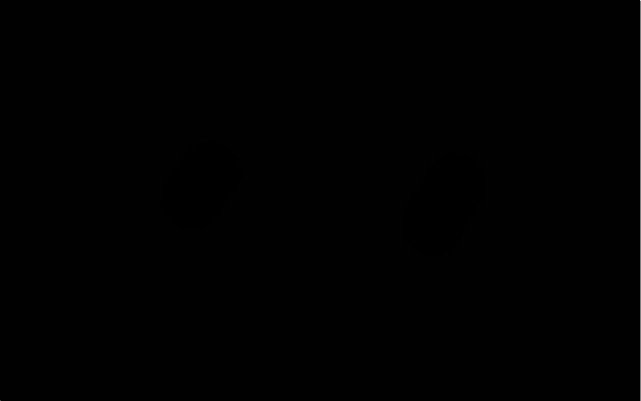
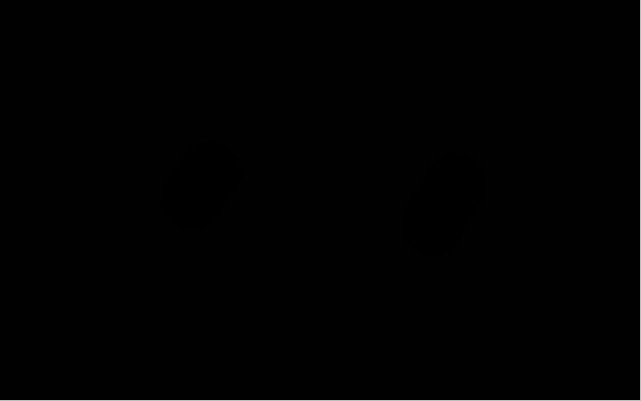
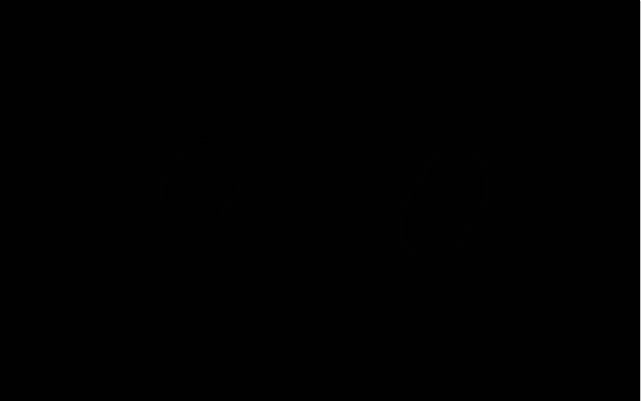
下の図を見てください。この図を見て,私たちはまずそこに丸い形を見つけます。また,その形の右側の1/4の領域だけが異質な領域となっていることに気づきます。何が起きているのでしょうか。

知覚的分凝(吉田,2006による;以下の図も同じ)
私たちの知覚は,それぞれの刺激要素のひとつひとつを見るよりも,全体をまとまりとして見ようとします。この,要素をまとめる性質を「知覚の体制化」(perceptual organization)と呼びます。また,私たちの知覚システムは,まとまりを作る中で,同質な要素をまとめる一方で,異質な領域との間には(物理的には存在しない)境界をつくり出します。このような,刺激をまとめる働きを「群化」(grouping),境界を作る働きを「分凝」(ぶんぎょう,segregation)と呼びます。
知覚の体制化については,この授業のオリエンテーションで紹介した「ゲシュタルト心理学」を中心としてたくさんの研究が行われてきました。その結果,私たちの知覚を左右するさまざまな法則が発見されています。そこで,今日の授業では,対象と背景を切り分ける「図と地の知覚」と「群化」について,知覚の体制化に関わる要因(法則)についてご紹介します。
図と地の知覚
私たちがものを知覚するとき,それは認識の対象となり意識にのぼりますが,それ以外の部分は背景として処理され,さほど意識にはのぼりません。人はどのように対象と背景を切り分けているのでしょうか。知覚心理学では,認識の対象となる部分を「図」(figure),背景として処理される部分を「地」(ground)と呼び,多くの研究が行われています。
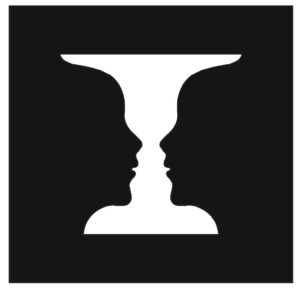
下の図は「ルビンの盃」として知られる有名な多義図形です。多義図形とは,視覚的なパターンとしてはひとつなのに,二つ以上の見え方をする図形のことを言います(「多義」とは「多くの意味」という意味です)。この図のように対象と背景が入れ替わって見えるものは反転図形と呼ばれることもあります。

ルビンの杯(吉田,2006)
まず,図の白い部分に注目してみてください。私たちにはそこに白い杯があるように見えますよね。しかし,今度は黒い部分に注目してみると,向かい合った二人の横顔のシルエットが浮かび上がります。
杯が見えるか,横顔が見えるかは,注意の向け方によって変わりますが,その二つが同じ瞬間に共存して観察されることはありません。また,白と黒の境界にある輪郭は,杯が見えている時は杯の輪郭として,横顔が見えている時は横顔の輪郭として知覚されます。さらに,杯が見えている時は,黒い背景が杯の背後に広がっているように感じられ,横顔が見えてる時には,奥に四角い白い窓の存在が感じられるように,背景になった方の領域は,対象の裏側にも広がりをもって知覚されます。
視覚パターンのどの部分が図として,どの部分が地として知覚されるかは,注意の向け方などの主体的要因だけでなく,図形に含まれる様々な要因によっても影響されます。そこで,実際に例を示して,どちらが図として知覚されやすいかを実際に実験してみながら,図と地の法則を見ていきましょう。

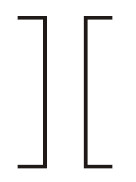
上の図はどのように見えるでしょうか? この図は,Weintraub & Walker(1966)が用いた図版です。
パターンが並んでいますね。では,並んでいるのは下のどちらでしょう?

(a) ギリシャ神殿の柱のようなパターン(↑)が5つ並んでいますか?

(b) それとも,カタカナの「コ」の字が向き合ったようなパターン(↑)が並んでいるように見えますか?
おそらくは,(b)の見え方をした人が多かったのではないかと思います。私たちの知覚システムは「開いた形」よりも「閉じた形」を図として認識する傾向があるのです。これを「閉合の要因」とか「閉合の法則」と言います。
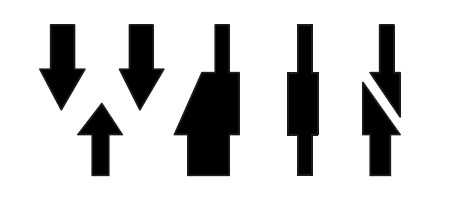
では,次のパターンを見てください。Goldstein(1996)による図版です。

上下から矢印が伸びているように見えたり,焼却炉みたいな影絵が見えたり,パイプみたいな形が見えたり…見えるパターンは人それぞれだと思いますが,そういった見え方をしているということは…「黒い部分」を図として見ている証拠ですよね。
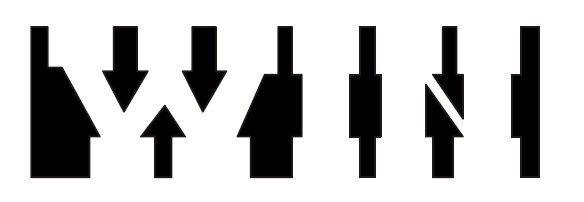
では,次のパターンを見てみてください。先ほどの図の左右にひとつずつパターンが加わりました。

今度は,白い部分にも注意が向きませんか? 白い部分に注意が向いたら…見えるのはアルファベットですよね。「W]「I」「N」…「WIN」(勝利)と書いてあります! 先ほどの閉合の要因と同じようなものですが,内側にはさまれた領域が図として知覚されやすい性質をもっていることを示す例です(「内側の要因」と呼ばれることもあります)。
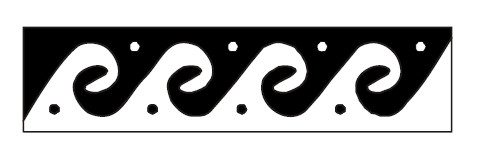
次はEhrenstein(1930)が考案した図です。何が見えますか?

「白い波」と言ったらいいかな? そうでしょ?
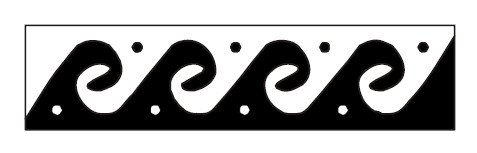
では,次のパターンを見てみてください。

これは「黒い波」?
でも,よく見てください。最初の図と次の図の違いは,単に逆さにしただけなのですよ。スマートフォンやタブレットで学習している人は試しに逆さにしてみてください。白い波が黒い波に,黒い波が白い波に変わるはずです。これは「下側の要因」と呼ばれることもありますが,後に述べる「空間方向の要因」に含めることもあります。私たちはどうやら下側にあるものを図として認識しやすい(逆に言えば,上側は背景として処理する)傾向にあることがわかります。
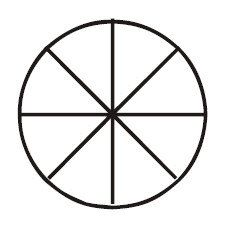
次の図は,まぁケーキを8等分したとでも思ってください(柿崎・牧野,1976)。8つのケーキのピースのどれが図になりやすい(あるいは,どれが地:背景になりやすい)ということはないのではないでしょうか。

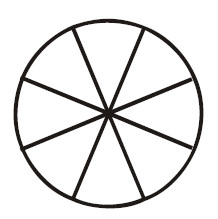
では,少し傾けた次の図ではどうでしょうか。

斜めの領域よりも,上下(垂直),左右(水平)に位置する部分が,オランダの風車の羽根のように実体をもった図として知覚されて,斜めの領域は羽根の隙間から見える背景のように感じられませんか?
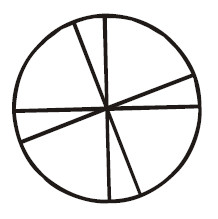
次の図では,半分の領域を狭く,他を広くしてみました。

すると,ホバークラフトのプロペラのように,狭い領域が図として知覚されるようになったのではないでしょうか。
どうも,私たちの知覚システムは,垂直や水平に広がる領域(「空間方向の要因」と言います)や,狭い面積の領域(「狭小の要因」と言います)を図として知覚する傾向にあることがわかりますね。
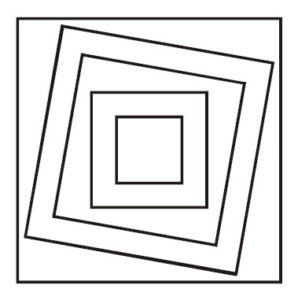
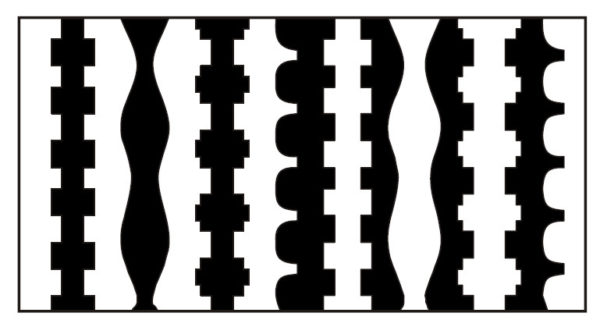
次はMorinaga(1941)による図版です。どんな形に見えますか?

「四角い枠が2つあるかな~」というところでしょうか。枠の小さい方は真っ直ぐだけど,大きい方は斜めに傾いていますね。…ということは,私たちは,同じ幅で描かれている領域を図として認識して,幅が変わっている部分は背景(地)として処理していることになります。
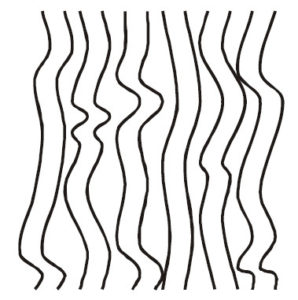
同じくMorinaga(1941)による次の図形で確認してみましょう。

6本の帯がゆらゆら揺らめきながら描かれているように見えますよね。ここでも,同じ幅の領域が図となり,幅が変化する領域が隙間として背景(地)になっています。これらは「等幅の要因」と呼ばれます。
Goldstein(1996)による下の図では,図の左側に注目したときと,右側に注目したときで図として見える部分が異なります。

おわかりですか? 図の左側に注目すると,黒い柱が見えますが,右側に注目すると白い柱が見えますよね。私たちは,等幅な領域だけでなく,左右対称の領域も図として知覚する傾向にあるのです(「対称の要因」と言います)。
おもしろいと思っていただけたかどうか自信がないのですが,「図と地」という,どちらが図(認識の対象)になって,どちらが地(背景)になるのかというテーマに関して,ちょっとした実験を使って,私たちの知覚の特性を見ていただきました。
私たちの知覚システムは脳の中にあって,脳は,私たちが進化してきた長い歴史の中で,環境(世界)に適応するために最適化されてきたと考えられます。したがって,ここで紹介したような現象が生じるのは,そのほうが,私たちが環境に適応的に生きるためにおそらく都合がよかったからです。そういう視点でとらえると,私たちの周りにあって,認識対象とすべきものは,背景に囲まれた比較的小さなものが多いですし(狭小の要因),丸かったり四角かったりするけど形としては閉じた形のものが多い(閉合の要因)。また,それらは重力のある地球では地面にくっついていて(下側の要因),垂直に伸びていたり,水平に走っていたりします(空間方向の要因),さらに不規則に幅が変化するというよりも,規則的にしかも左右対称に変化するものが多いように思われます(私たち人間の身体も左右対称ですよね)。だから,そのような形を私たちの脳は「認識すべき重要な対象なんだ」と考え,「図」として知覚するようになったと考えられるわけです。
こう考えていくと,企業のロゴマークなど,街中のごちゃごちゃした風景の中でも目立つサインをデザインしようと思うと,ちょっとしたヒントが得られませんか? 実は,我々の知覚システムがもつ特性は,広告やデザイン,アートの世界でも応用されています。
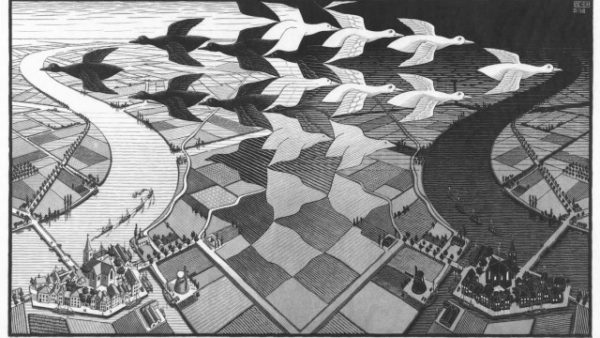
例えば,今回の「図と地」というテーマで言えば,私がすぐ思いつくのはエッシャー(Escher, M. C.)という画家が描いた「昼と夜」という作品です。この作品は,絵の左側に注目すると,昼の世界が広がっていて,そこには黒い鳥が飛んでいます。…が,視点を右側に移すと,そこは夜の世界で白い鳥が飛んでいます。エッシャーという天才画家は,人間の知覚システムのもつ特性を利用して,ひとつの絵の中にこうやって二つの世界を描いたのですね。
群化の法則
葉っぱの1枚1枚を見るよりも木という塊を,木の1本1本を見るよりも森という塊を見るように,私たちの知覚システムは刺激の部分の寄せ集めを知覚するよりも,むしろまとまりを優先して知覚しようとします。このまとまりをつくる働きを「群化」(perceptual grouping)と言いますが,これ自体を「知覚の体制化」(perceptual organization)と書いてある専門書もありますので,同じようなものと考えていただいて構いません(専門的には「体制化」の方が,単にくっつくという以上のより広い意味をもちますが)。
この群化についても,これこれこのような状態だとよりまとまって知覚されやすいという法則性がありますので,ここではそれをご紹介します。
私たちが認識する対象は,必ずしも1つの刺激要素からできているわけではありません。例えば,上の「閉合の要因」のところでお見せしたカタカナの「コ」の字が互いに向き合ったようなパターンでは,コの字が背中側を向け合ってギリシャ神殿の柱になるよりも,お腹側を向け合って2つで1つの長方形を作る方を好んでいるように見えます。このように,「閉合の要因」は群化の要因としても非常に強力に働くことが知られています。
他には,図形のまとまりやすさにどのような要因が影響するでしょうか。
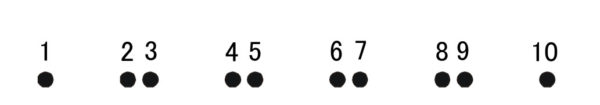
下の図をみてください。

10個の点が描かれていますが,これらはいくつかのまとまりになって見えています(番号は私が説明のために振っています)。これらの点のまとまりは,1と2,3と4,5と6…というように離れたものがまとまるのではなく,2と3,4と5,6と7,8と9というように近くにある者同士がまとまっていますよね。当たり前と思うかもしれませんが,単純に距離的に近くにある要素同士はまとまって知覚されるのです。これを「近接の要因」と言います。
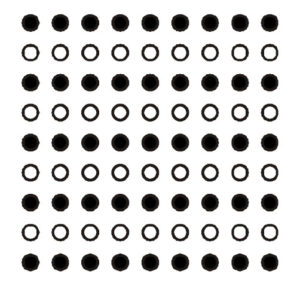
次の図は,縦横に等間隔に点を並べたものですが,どう見えるでしょう。

同じ距離であっても,横方向に同じ色の点を並べていると,横方向に知覚的なまとまりが感じられますよね。似たもの同士はひとつにまとまりやすいのです。これを「類同の要因」と呼びます。
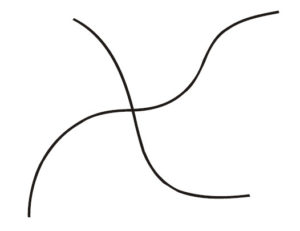
下の図形はどうでしょうか。当たり前ですが,2つの曲線が交わっているように見えますよね。

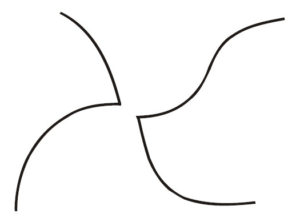
次の図のようにとんがりをもった曲線が角を接しているようには見えなかったと思います。

このようにできるだけスムーズに見えるように線の切れ端が繋がって知覚されるので,これは「よい連続の要因」と呼ばれます。
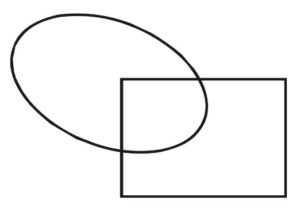
次の図形もおわかりですよね。私たちには,傾いた楕円と長方形が交わって見えます。

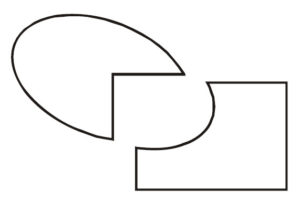
下の図のように見えた人はいないと思います。「よい形の要因」と呼ばれる法則です。

動きによってまとまる法則も知られています。なんとも大げさな名前ですが「共通運命の要因」と呼ばれます。YouTubeで探したけどいいのがなかったので下のビデオを作ってみましたが,同じように動くものはまとまって知覚されるというわけですね(再生すると5秒後くらいから光点の半分が左右に動きます)。
【追記】上のビデオを作成するために作ったプログラムをWeb用にしたものを下のアドレスに置いています。こちらは画面をクリックするたびに動いたり止まったりしますので,よりリアルに「おお~っ」と思えるかもしれません (^^)。
https://maruhi-lab.com/webprog/CommonFate_web/
(2023/4/20: リンク切れを修正しました)
ゲシュタルト心理学
今日,お話ししているような形の知覚の法則性についてたくさんの研究を行ったのは,「ゲシュタルト心理学」と呼ばれる心理学派の研究者たちです。ですから,図と地の分化や群化の法則のことを「ゲシュタルトの法則」と書いてあるテキストもあります。「ゲシュタルト」とは「形態(かたち)」という意味のドイツ語です。同じ文字を何度も書いていると,「え~っ? この文字こんな字だったっけ?」ってわからなくなってくる現象を「ゲシュタルト崩壊」と言いますが,そのゲシュタルトですね(ただし,ゲシュタルト心理学者たちがゲシュタルト崩壊を研究したわけではありません)。
ゲシュタルト心理学の創始者はウェルトハイマー(Wertheimer, M.)という研究者です。彼は仮現運動という知覚現象の研究者として有名です。
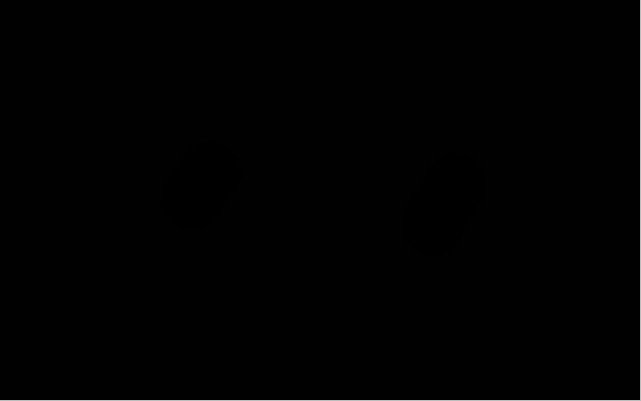
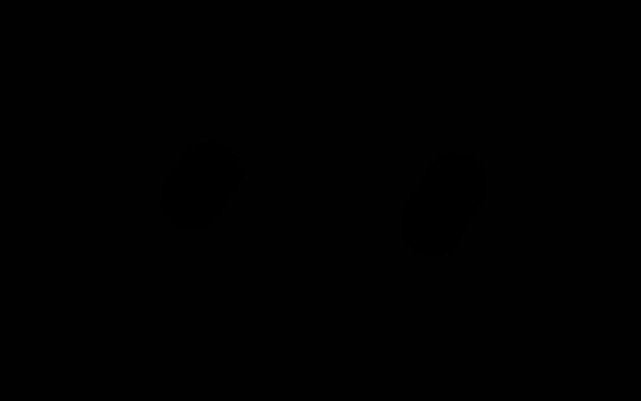
「仮現運動」(apparent movement)とは,2つの離れた場所にある光点を,一定時間を隔てて点滅させると,そこに実際に動く対象物はないのに,運動が知覚されるという錯覚的現象です。下の図を作ってみました(ちゃんと動くでしょうか)。左の光点が100ms(msはミリ秒と読み,1000分の1秒の単位です)光って,その後,100msおいてから右の光点が100ms光るように作っています(さらにまた100ms後に左が光るというように繰り返します)。すると,2つの光点がそれぞれ点滅しているだけなのに,1つの光点が左右にぴょんぴょん動いているように見えませんか?

この仮現運動という現象は,ネオンサインなどでも使われていますし,テレビや映画,アニメーションの基礎にもなっている技術ですが,この現象にも私たちの知覚システムが2つの光点をひとつの「まとまり」としてとらえようという体制化の働きが入っているのです。
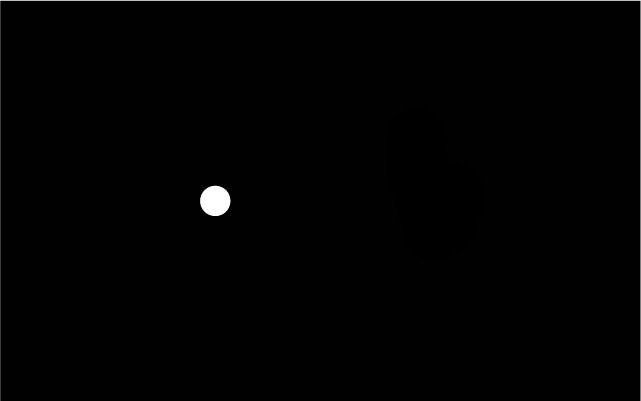
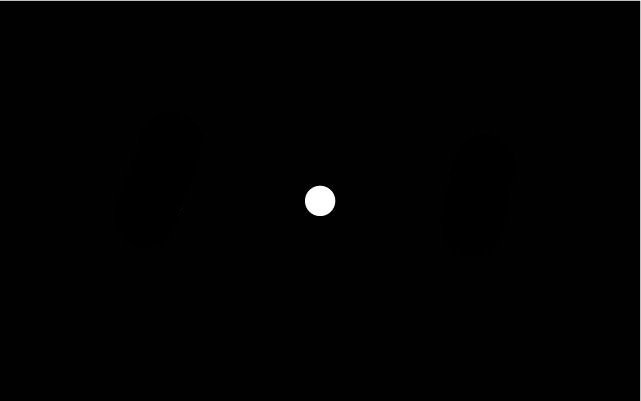
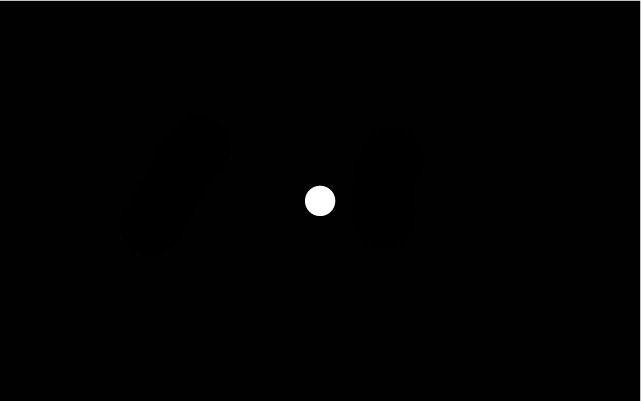
ちなみに,下の図は1点と2点を対応させた仮現運動です。最初の画面は中央に1点,次の画面は左右に2点…というように繰り返して提示すると,1つの光点が2つに分かれて,またひとつにまとまって…というように見えるでしょう。

では,ここで,ゲシュタルトの法則を復習してみます。まずは,近接の原理です。

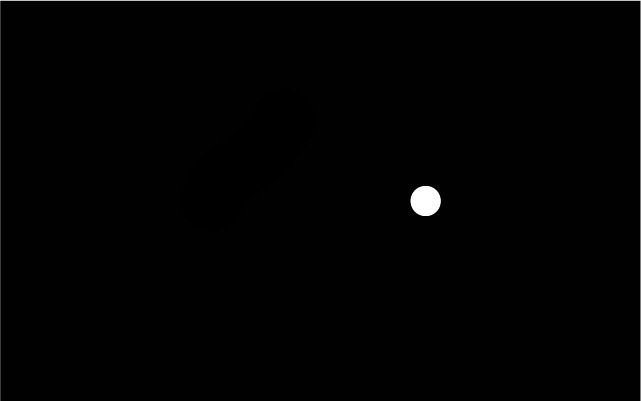
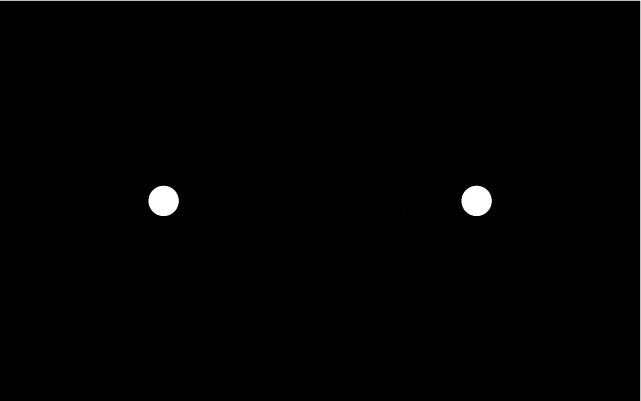
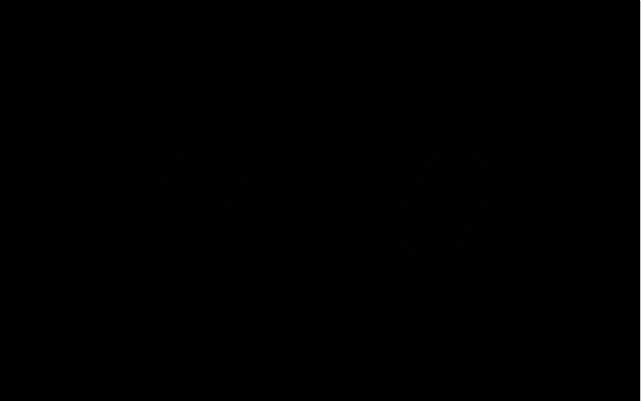
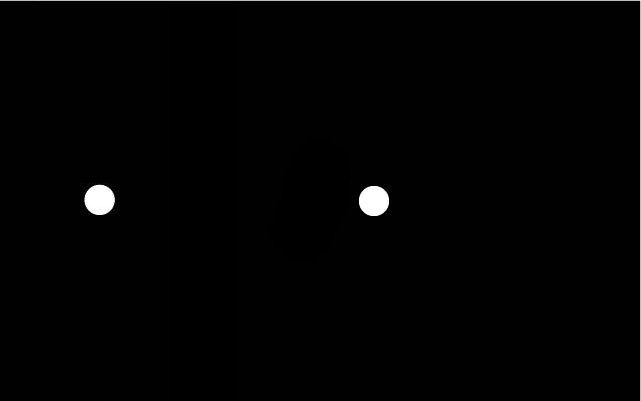
中央の1点を出した後,次の2点を出すときに,一方の点は遠くに,もう一方は近くに出してみました。すると,近くの点との間の方により運動が見えやすくないですか?(最適なタイミングで刺激をコントロールできていないので,あまりはっきりとはしないかもしれませんが,小さな画面よりも大きな画面の方がわかりやすいかもしれません)。
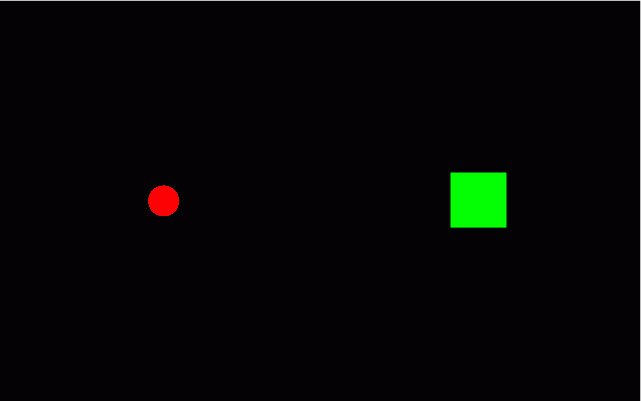
次の画面では,最初の画面の中央に赤い丸を出した後,次の画面では,一方は同じ赤い丸,もう一方は緑の四角(大きさも違う)にしてみました。すると,同じ赤い丸同士の方がよりはっきりとした動きが見えませんか? これは類同の要因ですね。

ゲシュタルト心理学は,知覚に関するたくさんの研究を行った結果,知覚の体制化に見られる一貫した傾向があることを発見して,それを「プレグナンツの法則」(law of Prägnanz)と呼びました。プレグナンツとは「簡潔でよい形」というような意味であり,私たちの知覚経験が,できるだけ簡潔でまとまりのある方向に体制化される傾向にあるということを意味しています。
ゲシュタルト心理学は,知覚という比較的単純な過程にも我々人間側の(主観的・主体的な)要因が及んでいることを示した点で非常に重要な心理学派ですが,彼らが提唱したゲシュタルトの諸法則については,法則というには概念があいまいである(何をもって「よい形」と言えるのかなんて誰にもわからない)とか,単に知覚された現象を記述しているだけに過ぎないのではないかというような批判を受けて,最近はもう流行らなくなっています。しかしながら,歴史的には非常に重要な存在なので,心理学を学ぶ上では必ず学習する知識となっています。
確認テストに答える
引用文献
- Ehrenstein, W. (1930). Untersuchungen über Figure-Grund-fragen. Zeitschrift für Psychologie, 117, 339-412.
- Goldstein, E. B. (1996). Sensation and Perception (4th Ed.). Pacific Grove, CA: Brooks/ Cole Publishing.
- 柿崎祐一・牧野達郎(編) (1976). 知覚・認知 有斐閣.
- Morinaga, S. (1941). Beobachtung über Grunglagen und Wirkungen anschaulich gleichmässiger Breite. Archives of Psychology, 110, 309-348.
- Weintraub, D. J., & Walker, E. L. (1966). Perception. Belmont, CA: Brooks/Cole.
- 吉田 弘司(2006).感覚・知覚―心のフロントエンド― 羽生義正(監)・中丸澄子・松本一弥・小早川久美子・有馬比呂志(編) 心理学への扉(pp. 58-78) 北大路書房